Как да активирате Stripe плащания в WooCommerce
 Време за четене: 10 минути
Време за четене: 10 минутиСъдържание
Ако сте избрали професионална услуга за изработка на уебсайт с WordPress, с помощта на която да създадете своя онлайн магазин, то тогава едно от най-важните неща, за които трябва да помислите е как ще се случват плащанията във вашия сайт за електронна търговия.
За щастие с WooCommerce (официалният плъгин за електронна търговия на WordPress и най-предпочитаното решение за онлайн магазини в световен мащаб) получавате различни опции, от които да избирате.
Шлюзът за плащане прави онлайн плащанията лесни както за бизнеса, така и за неговите клиенти, благодарение на разнообразните функции и сигурната среда, които предоставя.
Stripe е един от най-популярните шлюзове за плащане. Той е лесен за използване и начислява ниски такси за трансакции в сравнение с други доставчици. Stripe може да бъде лесно интегриран с повечето платформи за електронна търговия, което го превръща в много добра опция за вашия WooCommerce магазин.
Нашата WordPress компания препоръчва интеграцията между WooCommerce и Stripe, тъй като тя ще ви гарантира приемането на сигурни плащания през вашия онлайн магазин.
Наред със сигурността, благодарение на Stripe, можете да предлагате на клиентите си уникални опции като периодично таксуване, абонаменти и алтернативни методи на плащане, включително Apple Pay и Google Pay.
В тази статия ще ви преведем през стъпките, които трябва да предприемете, за да интегрирате правилно WooCommerce и Stripe докато сте в процес по изработка на WordPress уебсайт.
Освен това ще покрием и някои основни настройки за конфигуриране, както и особености, които е добре да знаете преди да решите да използвате Stripe за вашия онлайн магазин. За всичко това и още, прочетете ръководството по-долу!

Защо да използвате Stripe за вашия WooCommerce магазин?
И така, както вече казахме, Stripe е шлюз за плащане, който позволява на вашия WooCommerce магазин да приема онлайн плащания. Официалният плъгин на WooCommerce за Stripe предлага множество полезни функции, които могат да ви помогнат да приемате и управлявате плащания по най-ефективния начин.
Ето и някои от най-полезните функции на интеграцията между Stripe и WooCommerce, на които нашата WordPress компания препоръчва да обърнете внимание:
- Директно приемане на плащания с кредитни и дебитни карти.
- Приемане на плащания с Apple Pay.
- Приемане на плащания с Alipay.
- Checkout на самия сайт за по-добро потребителско изживяване.
- Опростена структура на плащане и ниски такси за трансакции.
- Сигурен и надежден канал за плащане, на който се доверяват хиляди клиенти.
Горните точки ясно показват, че Stripe може да бъде чудесен партньор за вашия WooCommerce онлайн магазин, когато става въпрос за получаване на онлайн плащания. А сега ще ви покажем и точно как да свържете Stripe и WooCommerce с помощта на специалния WordPress плъгин.

Как да настроите Stripe с WooCommerce
Освен хостинг и стандартна инсталация на WordPress, след изработка на уебсайт с WordPress ще имате нужда от следните безплатни елементи, за да интегрирате Stripe и WooCommerce:
- Плъгинът WooCommerce
- Плъгинът “WooCommerce Stripe Payment Gateway”
- Акаунт в Stripe
Инсталирайте WooCommerce и конфигурирайте правилните настройки
За да започнете, трябва да притежавате самостоятелно хостван WordPress сайт, на който да инсталирате WooCommerce. Ако вече имате готов WooCommerce сайт, просто пропуснете тази стъпка.
Нашата WordPress компания ви напомня, че не е задължително да имате готов за стартиране WooCommerce магазин. Хубаво е обаче поне да създадете няколко продуктови страници, да поработите върху дизайна на сайта си и да настроите функции за доставка и изчисляване на данъци. По този начин ще можете бързо да инсталирате Stripe и да започнете да извършвате точни тестови плащания.

Създайте акаунт в Stripe
Инсталирането на Stripe плъгин след изработка на WordPress уебсайт е безполезно, ако преди това не сте създали действителен акаунт в Stripe.
Профилът в Stripe ще ви предостави уникален търговски номер, заедно със статистически данни, отчети, баланси и мощни инструменти за обработка на плащания, предназначени да подобрят начина, по който правите бизнес с клиенти. Можете дори да изпращате фактури от своя Stripe акаунт.
В момента обаче се интересуваме от създаването на акаунт най-вече, за да получим неговите API ключове, които са необходими за свързването на плъгина WooCommerce със Stripe. Освен това Нашата WordPress компания смята, че е разумно да добавите банковите си данни към вашия Stripe акаунт, за да получавате всички плащания, които в крайна сметка преминават.
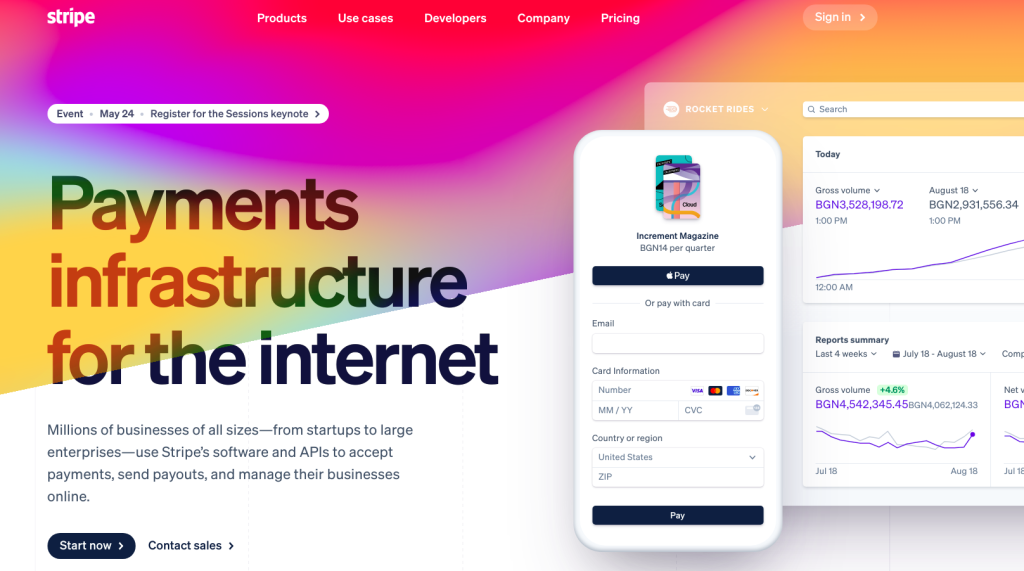
За да започнете, отидете на уебсайта на Stripe и кликнете върху бутона ‘Start Now’. Това ви изпраща на страницата за създаване на акаунт, където трябва да въведете имейл адрес, пълното си име и държавата, в която бизнесът ви оперира. След това трябва да създадете силна парола, така че никой друг да не може да получи достъп до вашите финанси.

Когато сте готови, кликнете врху бутона ‘Create Account’. Съветникът за настройка на акаунта в Stripe ще ви преведе през останалата част от процеса, където ще трябва да въведете бизнес подробности като вашия адрес, информация за банковата сметка и др.
След изработка на уебсайт с WordPress е изключително важно да попълните тази информация точно, за да сте сигурни, че плащанията преминават по банковата ви сметка. След като направите всичко това би трябвало да се озовете в таблото за управление на Stripe.
Това е център, използван за управление на всички плащания, проверка на брутния обем на продажбите и обработка на всичко – от плащания до салда, клиенти, отчети и др.
Сега, когато вече притежавате Stripe акаунт, е време да го използваме, за да осигурим гладка интеграция с WooCommerce!

Инсталирайте и активирайте плъгина “WooCommerce Stripe Payment Gateway”
Съществуват доста методи за интегриране на Stripe с WooCommerce след изработка на WordPress уебсайт. Така например можете да дадете API-то на разработчик, който да го обработи чрез писане на персонализиран код. По-лесният вариант обаче е да инсталирате WordPress плъгин, тъй като този метод не изисква никакво писане на код.
Ето защо ви препоръчваме да инсталирате плъгина “WooCommerce Stripe Payment Gateway”. Можете да го откриете в библиотеката на WordPress или като го потърсите директно от сайта си, като отидете на Plugins > Add New. Инсталирайте и активирайте плъгина.

Конфигурация на плъгина “WooCommerce Stripe Payment Gateway”
Сега е време да конфигурирате плъгина. Отидете на WooCommerce > Settings и кликнете върху раздела ‘Payments’. Ако превъртите надолу, ще видите дълъг списък с налични опции за Stripe. Те включват Alipay, Giropay, кредитна карта, директен дебит и др.
След изработка на уебсайт с WordPress можете да изберете опциите, които са ви необходими. За този пример бихме могли да кликнем върху първия елемент: Stripe – Credit Card (Stripe).
Кликнете върху бутона в средата, за да активирате опцията ‘Stripe Credit Card’, след което кликнете върху ‘Set up’ от дясната страна на панела.
Сега ще видите някои други настройки. Можете да добавите име и описание на начина на плащане. Това всъщност е нещото, което клиентът ще вижда, когато направи покупка.
И накрая, трябва да свържете вашия Stripe акаунт чрез API-то. Можете да направите това ръчно или като кликнете върху специалния бутон. Ключът за публикуване и секретният ключ могат да бъдат достъпени от страницата на вашия Stripe акаунт. След като ги намерите, поставете кодовете на посочените места.
След изработка на WordPress уебсайт ще забележите, че на тази страница има още настройки, но те са съвсем разбираеми и обикновено не представляват трудност за повечето потребители. Ако все пак имате нужда от помощ, просто задръжте курсора на мишката върху малкия сив въпросителен знак, за да видите какво точно прави дадена настройка.
Когато сте готови с всичко, кликнете върху бутона ‘Save Changes’ в долната част на екрана. Това е! Успешно свързахте своя Stripe акаунт с вашия WooCommerce магазин! Сега, когато отидете на страницата за плащане (checkout), ще видите, че опцията Credit Card (Stripe), която активирахме по-горе вече се показва на сайта ви.
Забележка: Нашата WordPress компания ви препоръчва да се възползвате от тестовия режим на плъгина, за да проверите дали всичко работи както трябва. “WooCommerce Stripe Payment Gateway” ви позволява лесно да превключвате между тестов и live режим от настройките на плъгина (Webhook Endpoints > Test mode).

Удобни настройки за WooCommerce Stripe, които да имате предвид
Имайте предвид, че след изработка на уебсайт с WordPress е възможно вече да имате инсталиран процесор за кредитни карти в WooCommerce. Всъщност много WooCommerce инсталации се предлагат с готов за работа процесор за кредитни карти, който е зададен по подразбиране.
За съжаление, наличието на два активни процесора може да причини проблеми със сайта ви или да направи така, че да се показват две полета за кредитна карта, което ще обърка клиентите ви.
Ето защо нашата WordPress компания ви препоръчва да отидете на WooCommerce → Settings → Payments и да проверите кои процесори са активни в плъгина. Ако видите, че ‘WooCommerce Payments’ е активиран, премахнете отметката от полето. Оставете отметки само в полетата, които искате да се показват във фронт-енда на сайта ви.
Друго нещо, което трябва да имате предвид са алтернативните методи на плащане извън обичайните кредитни карти. Мобилните портфейли стават все по-широко разпространени, така че има смисъл да ги разглеждаме като популярни методи за плащане. И така, какво трябва да направите, ако искате да добавите такива методи към вашия сайт?
Ако след изработка на WordPress уебсайт изберете да активирате нещо като Apple Pay или Google Pay, тези опции ще бъдат изброени като отделни бутони, които обикновено се показват над или под полето за кредитна карта.
За щастие повечето плъгини за интеграция със Stripe предлагат функции за включване и приемане на тези алтернативни методи на плащане. Обикновено трябва да конфигурирате всеки поотделно.
Например, можете да изберете раздела Apple Pay, след което да поставите отметка в квадратчето ‘Enabled’. Същото трябва да се направи и за Google Pay. Ще ви трябват и някои уникални идентификационни данни за всеки от тези методи, като например идентификационен търговски номер за Google Pay.
Нашата WordPress компания също така ви препоръчва да преминете през главното меню за плащания, за да се уверите, че всички желани от вас методи на плащане са превключени на ‘Enabled’, което ги прави активни на вашия уебсайт. Оттук може да включите и други опции, като като PayPal. Съветваме ви да експериментирате с всички тези методи на плащане във фронт-енда чрез тестови трансакции.

Изводи за интеграцията на Stripe с WooCommerce
Stripe и WooCommerce работят доста добре по отношение на първоначалната конфигурация, интеграцията им с WordPress и плавността на обработката на плащанията.
Като цяло след изработка на уебсайт с WordPress интеграцията на Stripe с WooCommerce ще ви помогне да осигурите добро потребителско изживяване на клиентите ви, а пък вие ще получавате сравнително бързи плащания във вашия търговски акаунт.
Въпреки това, има някои основни неща за Stripe, които е добре да запомните:
- Стандартната такса за трансакция за интегриран WooCommerce Stripe портал е 2,9% + $0,30. Бизнесите с голям обем могат да преговарят и да се опитат да си осигурят персонализирани отстъпки.
- Въпреки че Stripe няма месечни, настройващи или скрити такси, след изработка на WordPress уебсайт трябва да следите допълнителните такси за неща като международни карти (+1%), конвертиране на валута (+1%), ACH дебити и преводи (0,8% с ограничение от $5 ) и връщане на плащане ($15 на спор).
- Повечето други продукти на Stripe, като POS терминал, четци на карти, проверка на самоличността и откриване на измами, ще ви костват допълнителни разходи.
- Stripe не ви одобрява автоматично като търговец, макар и в началото да изглежда, че е така. Добре е да знаете, че първоначалните изплащания се задържат за няколко дни (понякога между 7 и 30) след като получите първото си плащане. Това е така, защото в този период Stripe все още ви проверява, за да установи дали сте квалифициран търговец (с достатъчно история на плащанията и добра кредитна история).
- След изработка на уебсайт с WordPress ще забележите, че Stripe приема всички основни кредитни/дебитни карти, както и алтернативни методи като Google Pay, Apple Pay и Microsoft Pay, които обаче изискват да конфигурирате допълнителни настройки.
- Таксите и начините на плащане варират в зависимост от местоположението на бизнеса. Например европейските клиенти получават поддръжка за iDEAL, SOFORT и Klarna, докато азиатско-тихоокеанските клиенти могат да използват Alipay, GrabPay и China UnionPay.
- Въпреки че зависи изцяло от страната, в която се намирате, всички депозити във вашата банкова сметка обикновено отнемат около 2-7 календарни дни. Времевата рамка в САЩ е два дни, но може да се получат забавяния, ако например има някакъв празник.
Активирайте Stripe плащания във вашия WooCommerce магазин!
И така, след изработка на WordPress уебсайт интеграцията на Stripe с WooCommerce е сравнително лесна и изисква единствено употребата на няколко безплатни инструмента и известна конфигурация в областта на настройките.
Когато успешно активирате Stripe плащания във вашия WooCommerce магазин, платежният шлюз ще ви изпраща известия за получените плащания и ще депозира парите в желаната от вас банкова сметка в рамките на няколко дни.
Нашата WordPress компания харесва Stripe заради неговата лекота на използване, прозрачни такси за трансакции и приемането на множество методи на плащане, включително по-малко стандартните, като Google Pay и Apple Pay.
Още по темата:
- Полезни WordPress Chrome разширения
- Как да подобрите търсенето в WordPress сайт
- WordPress поддръжка: Най-добри практики
- Как (и кога) да изчистите кеша в WordPress?
- Как да сканирате вашия WordPress сайт за зловреден софтуер в 4 лесни стъпки
Нуждаете ли се от Изработка на уеб сайт за Вашия бизнес?
Нашите професионални разработчици имат доказан опит в изграждането на висококачествени бизнес уеб сайтове, които превъзхождат конкуренцията. Постигаме това благодарение на иновативните технологии, които използваме, както и на вниманието, което отделяме дори и на най-малките детайли. Ще проведем задълбочен бизнес анализ, за да се убедим, че уеб сайтът, който създаваме за Вас, отговаря на най-високите Ви очаквания. Вашият сайт ще има всички необходими елементи, за да Ви помогне да увеличите възвръщаемостта на инвестициите и продажбите си.
КонтактиСъдържанието на този сайт е запазено от силата на договора с Creative Commons 4.0.
Етикети: Apple Paygoogle paystripeStripe WooCommerceStripe WordPresswoocommerceWooCommerce магазинелектронен магазинелектронна търговияОнлайн магазинонлайн плащанияплатежен шлюзсайт с WooCommerce






Коментари