Какво представляват менютата и как да ги използвате във вашия WordPress сайт?
 Време за четене: 10 минути
Време за четене: 10 минутиСъдържание
Захванали сте се с изработка на WordPress уебсайт? А дали се чудите точно какво представляват менютата и как да ги използвате в системата за управление на съдържанието? Добре изглеждащото меню е изключително важно за вашия сайт и затова нашата WordPress компания ви препоръчва да му обърнете по-специално внимание.
Менютата са съществена част от всяка качествена изработка на уебсайт с WordPress, тъй като те осигуряват безпроблемната навигация в сайта ви. Можете да мислите за менютата точно като за добър навигатор, който ориентира посетителите ви и ги насочва към съдържанието ви. Точно поради тази причина много често WordPress менютата се наричат и навигационни менюта.
В днешната статия нашата WordPress компания ще ви разкаже всичко, което трябва да знаете за менютата и ще ви даде съвети за това как да ги използвате по най-добрия начин във вашия сайт. Да започваме!

Какво представляват менютата в WordPress?
И така, менютата в WordPress представляват списък с дефинирани връзки към страници на вашия уебсайт. Менютата най-често се поставят в хедър раздела на сайтовете, като по този начин посетителите ви навигират много лесно през уебсайта.
С помощта на менютата можете да насочвате посетителите си към конкретна публикация или страница. Най-често менюто има хоризонтален изглед, който включва връзки към началната страница, страницата за контакт, или пък страница с някаква по-специфична информация. WordPress менютата също така ви позволяват и да поставяте персонализирани връзки в тях.
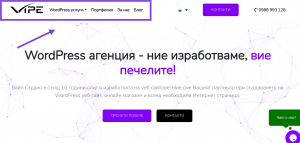
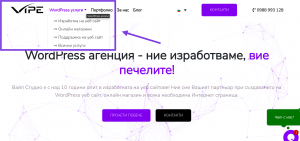
За да онагледим нещата, погледнете хедъра в сайта на нашата WordPress компания. Ще видите, че именно в тази част сме избрали да поставим навигационното си меню:

При изработка на WordPress уебсайт ще забележите, че менюто обикновено е постоянен елемент, който се показва на всички страници на вашия сайт, а не само в началната страница. Това, разбира се, е много удобно за посетителите ви, тъй като те ще имат възможност да отидат до конкретна страница или публикация във всеки един момент, независимо от това къде се намират на вашия сайт.
Когато сте в процес по изработка на уебсайт с WordPress, създаването на менюта всъщност е много лесно. Много от популярните WordPress теми разполагат с демо версия на основно навигационно меню, което без проблем може да бъде персонализирано на по-късен етап.
WordPress менютата могат да бъдат лесно създавани и променяни, когато влезете в опцията ‘Appearance > Menus’, която се намира в таблото за управление на вашия сайт.
Нашата WordPress компания харесва факта, че системата за управление на съдържанието предлага опция за създаване на множество менюта. Това позволява на темите да поддържат повече от една навигационна област, като например хедъра и футъра.
Можете да добавяте страници, публикации и персонализирани връзки към менюто си, като използвате функцията за плъзгане и пускане (drag-and-drop). Ако пък сте по-напреднали потребители, бихте могли и да добавите CSS класове към елементите на менюто си и да промените външния вид, като добавите персонализирани стилове.

Как работят WordPress менютата?
Както вече разбрахте, при изработка на WordPress уебсайт, менютата са сравнително лесни за използване. Всичко, което трябва да направите, е да създадете своето меню, да добавите елементи към него и след това просто да го публикувате. Стига да следвате тези прости стъпки, посетителите на сайта ви ще могат да виждат и използват вашето меню.
Броят на менютата и местоположенията им обаче зависят от конкретната тема на WordPress, която използвате. Важно е да запомните, че не можете да създавате и показвате менюта на места, които не са предварително предназначени за това от темата ви.
Конкретен пример, който нашата WordPress компания може да ви даде, е темата Twenty Twenty One, която се инсталира по подразбиране, и която ви предоставя две опции за локация на менюто.
В допълнение на това обаче, можете да добавите и персонализирани менюта към страничните ленти, както и към местата, предназначени за уиджети.

Видове WordPress менюта
Когато се захванете с професионална изработка на уебсайт с WordPress, ще имате достъп до различни видове менюта, от които можете да избирате. Типовете зависят от разнообразни фактори, като например местоположението на менюто или броя нива, които имате в менюто си.
Ако трябва да категоризираме менютата, съдейки по броя на нивата, които предоставят, тогава можем да отличим два вида менюта:
Менюта на едно ниво
При изработка на WordPress уебсайт менюто на едно ниво разполага само с един слой елементи. Кликването върху тези елементи ще ви отведе до връзката, предоставена в елементите.
Това е най-често срещаната форма на меню, която повечето големи уебсайтове избират да използват. По подобен начин можете да използвате и социалните менюта, които представляват менюта на едно ниво, съдържащи в себе си единствено връзки към страници/профили в социалните мрежи.

Менюта на много нива
Друга опция, която ще имате, когато сте в процес по изработка на уебсайт с WordPress, е да създадете менюта на много нива или многостепенни менюта. Този тип менюта разполагат с два или повече слоя елементи.
Първоначално ще видите само първия слой или основните елементи от менюто. След това обаче, ако задържите курсора на мишката или кликнете върху основния елемент, ще се появят неговите под-елементи. Нивата могат да бъдат на практика безкрайни, в зависимост от нуждите на уебсайта.
Има два най-популярни вида многостепенни менюта и това са:
- Падащи менюта;
- Мега менюта.
Падащите менюта на WordPress са менюта, които разполагат с падащ интерфейс. Ако задържите курсора на мишката си върху основния елемент, списък с неговите под-елементи ще се появи, “падайки” надолу.
При изработка на WordPress уебсайт мега менютата пък представляват, както подсказва името, големи менюта. Те могат да съдържат много елементи в себе си, представени чрез падащо оформление. Простото кликване или задържане на мишката върху основния елемент ще отвори огромен брой под-елементи, от които да избирате.

Как да създадете WordPress меню на едно ниво?
Сега нашата WordPress компания ще ви покаже точно как да създадете меню на едно ниво за сайта си, стъпка по стъпка. Не се притеснявайте, по-лесно е отколкото може би ви звучи! Просто трябва да следвате няколко лесни стъпки.
Стъпка 1: Създайте ново меню в WordPress
За да създадете ново меню в WordPress, първо трябва да влезете в таблото си за управление. В раздела “Appearance” изберете опцията “Menus”. Това ще отвори редактора на менюта.
Когато сте в началните етапи на процеса по изработка на уебсайт с WordPress, редакторът на менюта ще бъде мястото, което ще помещава всички менюта на сайта ви. Ако все още нямате меню на уебсайта си, ще видите съобщение „Създайте първото си меню по-долу“.
За да създадете първото меню на уебсайта си, направете следното:
- Дайте име на менюто си в полето за име на менюто;
- След това щракнете върху бутона „Създаване на меню“ (или “Create Menu” на англ.).
Нашата WordPress компания ви поздравява! Стига да следвате тези прости стъпки, ще можете да създадете меню за вашия сайт.

Стъпка 2: Добавете елементи към вашето WordPress меню
След като създадете своето WordPress меню, то ще бъде празно, тоест няма да има добавени елементи. Елементите, които добавяте към менюто си, могат да бъдат блог постове, страници, или пък персонализирани връзки.
За да добавите различни елементи към менюто си, е необходимо да отворите секцията за „Добавяне на елементи“ (или “Add menu items” на англ.). Оттам ще можете да изберете какво да добавите към менюто си. Сред опциите ще видите страници, публикации, персонализирани връзки и категории.

Стъпка 3: Добавете менюто към вашия WordPress сайт
При изработка на WordPress уебсайт, добавянето на всички елементи, необходими за вашето WordPress меню не е всичко. След като направите това ще трябва да пренесете менюто си от таблото за управление, като го публикувате на вашия сайт, за да стане то видимо за посетителите ви.
За да публикувате менюто си, можете да следвате два различни, но прости процеса, които нашата WordPress компания ще ви представи.

Добавете менюто към вашия сайт с помощта на „Редактора за менюта“
В прозореца на „Редактора за менюта“ погледнете раздела „Структура на менюто“. Там ще откриете местата, на които можете да поставите менюто си, в зависимост от това какво поддържа вашата тема.
Когато се занимавате със своята изработка на уебсайт с WordPress, просто поставете отметка в квадратчето за желаното от вас местоположение и натиснете бутона „Запазване на промените“.
Добавете менюто към вашия сайт с помощта на „Уиджети“
Уиджетите са блокове със съдържание в WordPress, които можете да добавяте към конкретни области, определени от вашата тема. Тъй като менютата също са блокове със съдържание, те могат да се разглеждат и като вид уиджети. В този случай броят на местата, където може да се показва менюто ви зависи от темата, която използвате.
Един от начините да разберете на колко места може да се показва менюто ви е да посетите раздела с „Уиджети“ от вашето контролно табло. При изработка на WordPress уебсайт, за да добавите своето меню, използвайки опцията за Уиджети, трябва да отидете на ‘Appearance > Widgets’.
Добавянето на меню към конкретно място е изключително лесно. Просто плъзнете уиджета за „Навигационно меню“ (“Navigation Menu”) и го пуснете на мястото, което смятате за подходящо.
След това ще трябва да дадете заглавие на вашия уиджет или меню и да изберете кое меню искате да добавите чрез бутона „Избор на меню“. Накрая просто натиснете бутона за запазване на промените и менюто ви ще започне да се показва в избраната от вас област на сайта ви.
Съветваме ви, когато сте в процес по изработка на уебсайт с WordPress, да се възползвате от удобството на Уиджетите, за да добавяте и други функционални елементи на различни места от вашия сайт.

Как да създадете WordPress меню на много нива?
Много е възможно да предпочитате да създадете меню, което е на няколко нива, когато работите върху своята изработка на WordPress уебсайт. За много хора обаче тази опция изглежда много по-сложна от менюто на едно ниво.
Нашата WordPress компания иска да ви успокои и да ви каже, че благодарение на опцията за „плъзгане и пускане“ (drag-and-drop), която системата за управление на съдържанието предлага, това съвсем не е трудна задача.
При менютата на много нива ще имате нужда от едно първо ниво, което да служи като основно заглавие. Нивата, които ще се показват под него пък ще служат като подзаглавия или отделни елементи.
Създаването на менюта на много нива всъщност не е толкова по-различно и трудно от създаването на менюта на едно ниво. Просто трябва да следвате структурата „родител-дете“, при която „родител“ е основното заглавие, а „дете“ са подзаглавията или отделните елементи от менюто.

И така, за да създадете такъв тип меню, при изработка на уебсайт с WordPress, трябва да отидете в прозореца за „Редактор на менюта“. Влезте през ‘Appearance > Customize’ и изберете менюто, което искате да превърнете в меню на много нива.
Оттам трябва да намерите елемента, който искате да се показва под основното заглавие. След като го откриете го плъзнете и го поставете под родителския му елемент, леко надясно.
Ще забележите, че дъщерният елемент се вдлъбва и вече има етикета „под-елемент“ до името си. Можете да направите същото с други елементи, за да създадете меню на много нива.
Накрая, нашата WordPress компания ви напомня да кликнете върху „Запазване на менюто“, за да запазите направените промени. И така, вече имате менюта с повече от едно ниво. Същият процес може да бъде следван и за създаване на падащи менюта, както и мега менюта.

Използвайте менюта във вашия WordPress сайт!
Ето че вече знаете точно какво представляват менютата и как да ги използвате, когато се захванете с процеса по изработка на WordPress уебсайт. Не забравяйте, че менютата могат значително да подобрят навигацията на вашия уебсайт, което от своя страна ще допринесе за доброто потребителско изживяване на сайта ви.
Менютата също така могат да ви дадат голям контрол и възможности за персонализиране на вашия уебсайт. Съветваме ви да ги използвате, за да насочвате потребителите си към специални публикации и страници, които сте създали, или пък към списък с връзки, които смятате, че ще бъдат полезни за вашата целева аудитория.
Нашата WordPress компания ви препоръчва да експериментирате с менютата си, докато не откриете оформлението и вида меню, които да отговарят най-точно на специфичните ви нужди.
Ако пък не искате да създавате сайта си сам сами, винаги може да се свържете с експертите от Вайп Студио, които имат дългогодишен опит в професионалната изработка на уебсайт с WordPress. Ще се радваме да научим всичко за вашия проект за сайт и да го превърнем в реалност!
Още по темата:
- Vipe Studio съветва: Какво да имаме предвид, когато искаме уебсайт за своя бизнес
- Увеличен клиентски трафик и WordPress стабилността
- Разработка на WordPress интеграции: Стъпка към уникалността на вашия enterprise уебсайт
- Прецизен UX дизайн за WordPress: Как и защо
- Повишаване на сигурността на сайта чрез дългосрочна WordPress поддръжка
Нуждаете ли се от Изработка на уеб сайт за Вашия бизнес?
Нашите професионални разработчици имат доказан опит в изграждането на висококачествени бизнес уеб сайтове, които превъзхождат конкуренцията. Постигаме това благодарение на иновативните технологии, които използваме, както и на вниманието, което отделяме дори и на най-малките детайли. Ще проведем задълбочен бизнес анализ, за да се убедим, че уеб сайтът, който създаваме за Вас, отговаря на най-високите Ви очаквания. Вашият сайт ще има всички необходими елементи, за да Ви помогне да увеличите възвръщаемостта на инвестициите и продажбите си.
КонтактиСъдържанието на този сайт е запазено от силата на договора с Creative Commons 4.0.
Етикети: WordPresswordpress блогWordPress ИнформацияWordPress менютаwordpress съдържаниеWordPress Триковебизнесбизнес сайтблогдизайнизработка на WordPress сайтизработка на уеб сайтменюменютаонлайн бизнесОтзивчив дизайнпотребителско изживяванепотребителско преживяванесайт с wordpress




Коментари