Join the Dark Side: Dark Mode in WordPress
 Reading Time: 15 minutes
Reading Time: 15 minutesTable of Content:
Remember when Darth Vader said one of his iconic lines, namely “You don’t know the power of the dark side!”? Well, let our WordPress Agency for Development tell you something – the guy wasn’t kidding.

Ok, Darth Vader is cool and all, but you might be wondering what does the dark side of the Force have to do with WordPress? In the context of web and app development, it’s all about aesthetics and personal preferences, really.
Similarly to how the characters in Star Wars vow allegiance to either the light or dark side of the Force, desktop and mobile users tend to prefer one of two things – Light or Dark Mode for their screens and devices.
Many large websites and applications are already leveraging the power of Dark Mode, thus allowing users to enjoy their content in a way that doesn’t strain the eyes as much (when compared to Light Mode).
Our WordPress development agency reminds you that even web browsers, such as Chrome, now have a Dark Mode native functionality (or offer free extensions).
With that being said, you might want to add Dark Mode to your own WordPress website. Luckily, this is a totally doable thing, and you’ve come to the right place because, in this article, we’ll show you just how to enable Dark Mode in WordPress.
Spoiler alert – it’s fairly simple. What’s more, you may also switch the admin dashboard to a dark theme (for the comfort of your own eyes) in addition to changing how your website appears to users. Let’s get started by first exploring what Dark Mode is and why it can be useful to your WordPress website.

🌙 The Power of Dark Mode Explained
And so, our WordPress Agency for Development can give you the following explanation of the Dark Mode functionality:
Dark Mode is a display setting that switches the colour scheme of your website. Instead of having a light background with dark text, Dark Mode makes it possible to display a dark background with white text.
As simple as this adjustment might seem, it can actually have a significant impact on user experience as it greatly minimises the quantity of white light that emanates from a screen. This, in turn, lessens eye fatigue (especially when browsing a desktop site or an app in the nighttime).
The Dark Mode option can usually be enabled via a dedicated device setting or through extensions. Our WordPress development agency reminds you that adding Dark Mode to your website will allow your visitors to toggle the dark mode on and off while using your site. Additionally, you’ll have more control over how your website appears in Dark Mode.
The best part is that the Dark Mode functionality isn’t only limited to the front-end of your website. In fact, you can also add Dark Mode to your WordPress admin, which can be a great (eye) relief for those working in the evenings or at night.
💡A quick note: Before we dive deeper into the topic of Dark Mode in WP, our WordPress Agency for Development wants to bring your attention to a minor yet important technical distinction between Dark Mode and Night Mode (two terms that are oftentimes used interchangeably). Night Mode entails altering the colour of the screen’s illumination, whereas Dark Mode requires changing the User Interface (UI) backdrop to a darker shade. However, both can aid in reducing eye fatigue, which is why most people don’t differentiate between the two.

🌚 Advantages of Dark Mode for WordPress
Here are some of the biggest benefits of Dark Mode, according to our WordPress development agency:
- Significant reduction of white light from screens.
- Enhanced battery life and reduced energy consumption for devices.
- Less strain on the eyes.
- Longer time spent on the page due to the more pleasant user experience.
- Aesthetic appeal for those who consider dark backgrounds to be more stylish and cool.
🌃 How to Enable Dark Mode on Your WordPress Website (Front-End + Back-End)
Now that you know just what Dark Mode is and what are the benefits of this display setting, it is time to see how we can add the functionality to WordPress. Like our WordPress Agency for Development already said, Dark Mode can be enabled both on the front- and back-end of your site. All you have to do is follow the steps below!
🌠 Add Dark Mode to the Front-End of Your WordPress Site
If you want to provide the visitors to your site with the option to browse it in Dark Mode, do the following:

👉 Step 1: Install a Dedicated Dark Mode Plugin
Our WordPress development agency reminds you that WP doesn’t provide a built-in Dark Mode function. Thankfully, though, there is still a simple way to take advantage of Dark Mode in WordPress. You just need to install a special plugin.
For the purposes of this tutorial, we will be using the freemium plugin WP Dark Mode. It’s super user-friendly with tons of options. It allows you to modify elements like the colour scheme, button style, and animations. Additionally, the plugin works with the majority of popular WordPress themes, so most users will be able to utilise it.

Install and activate the plugin before proceeding to the next step.
👉 Step 2: Activate Dark Mode
Now that your plugin has been installed, let’s turn on the main features. Start by navigating to WP Dark Mode → Settings. You’ll find plenty of settings there, but for the time being, we’ll concentrate on the essentials in ‘General Settings’.
Next, our WordPress Agency for Development prompts you to make sure the ‘Enable Frontend Darkmode’ switch is turned on. This will instruct the plugin to display a darker version of your UI by default.
‘Enable OS aware Dark Mode’ is an additional option you might want to take into account. If you activate this, people who have their devices configured to dark mode will automatically see the dark mode version of your site. This can significantly enhance your website’s user experience.
Once you’re satisfied with your choices, don’t forget to click on ‘Save Settings’. Proceed to the next step if you want to configure a few more advanced features.

👉 Step 3: Enable the Floating Switch
Our WordPress development agency likes WP Dark Mode because the plugin provides you with an option to give your users a little bit more power over the WordPress Dark Mode settings.
Remember that some of your users might not like browsing your website in Dark Mode. Furthermore, based on the time of day or other browsing scenarios, some users might choose to alter their preferences (e.g. switching from Light to Dark Mode).
Thankfully, WP Dark Mode offers a handy switch specifically for that. The feature must first be activated before it may be customised. So let’s begin by navigating to WP Dark Mode → Settings → Switch Settings.
Our WordPress Agency for Development recommends you check to see if the ‘Show Floating Switch’ toggle is set to ‘on’. If it isn’t, simply set it to ‘on’ and then save your changes. That’s all there is to it. Your users will now have the choice to toggle between the Light and Dark Mode right from their screens.
The ‘Switch Settings’ also give you the opportunity to play with the styling elements. For instance, you can change the button’s appearance under ‘Floating Switch Style’. Additionally, you can add an animation and position it in a certain area of the screen. By purchasing the premium version of this plugin, you may access even more features.
Save all of the changes you’ve made and continue to the final step.

👉 Step 4: Customise Your Dark Mode Further
The switch is only the beginning of the customising possibilities offered by WP Dark Mode. Additional methods for customising your WordPress Dark Mode include changing the colour scheme.
To take advantage of this customising option, our WordPress development agency recommends you go to WP Dark Mode → Settings → Colour Settings.
Here, you have the option to either design your own colour scheme or use colour presets. However, we warn you that the majority of these options can be unlocked only after you upgrade to the premium version of the plugin.
This investment is totally worth it, though, as you’ll have the chance to adjust pretty much anything – from overall brightness to contrast levels. So if you consider the colour scheme to be a priority for your website, then it is best to buy the premium version of WP Dark Mode.
🌠 Add Dark Mode to the Back-End of Your Site (WordPress Dashboard)
Our WordPress Agency for Development thinks it’s a great idea to enable Dark Mode in the back-end of your site too. This way, your admins will be able to take advantage of a darker-looking dashboard that can be a saviour for their tired eyes.
We’ll continue using the plugin WP Dark Mode for this part of the tutorial too. Follow the steps below to add Dark Mode to your WordPress dashboard:

👉 Step 1: Enable Back-End Dark Mode
The first thing you want to do in order to enable back-end Dark Mode on your WordPress website is go back to WP Dark Mode → Settings → General Settings. This time around, make sure you’ve turned on the ‘Enable Backend Darkmode’ option.
When you do this, your dashboard will go to Dark Mode automatically, just like it does for your users when the other option is enabled. Our WordPress development agency likes the fact that WP Dark Mode provides you with a handy button (located at the top toolbar) that allows you to switch between Dark and Light Mode.
As you’ve probably figured out already, the ‘Enable Backend Darkmode’ option has an impact only on your back-end users. If you want the visitors to your site to see a Dark Mode version of it, you’ll have to activate the feature for the front-end.
You can stop at this step if you don’t want any further customisation done on your WordPress admin interface. However, if you’re interested in some additional tailoring you can do, feel free to move on to the next step.

👉 Step 2: Modify the Colour Scheme for Your Admin
After enabling Dark Mode, our WordPress Agency for Development recommends you take a closer look at your site’s back-end. Why? Because you might discover that the default WP colours don’t suit your demands when you switch to Dark Mode.
Luckily, you can quickly adapt your admin colour scheme to match your updated Dark Mode preferences. The best part is that you won’t even need a separate plugin for that as WordPress provides this functionality out of the box.
The first thing you need to do is navigate to Users → Profile. From here, you may select whatever colour scheme you like.
Just click on one, and you’ll immediately see the changes. Our WordPress development agency suggests you go through a few options to get a feel of them and decide which one seems best fitted for your admin area. Once everything is ready, don’t forget to hit ‘Update Profile’ at the bottom of the page.
With the help of WP Dark Mode, you can also make similar modifications to another person’s back-end profile. To do this, you need to go to Users → All Users. Once you’ve found the user you wish to modify, click ‘Edit’ under their account.
From there, you’ll be brought to an editing screen that’s similar to the one we already used. The admin colour schemes of other users can then be modified so that they better complement the new Dark Mode settings.

👉 Step 3: Switch Between Normal and Dark Mode
Our WordPress Agency for Development knows that most people don’t like to be stuck with just one option, and so they prefer to toggle between Normal and Dark Mode on their websites. Thankfully, switching between the two modes is super straightforward.
If, for example, you’re starting in the default Light Mode, all you have to do is navigate to the top of your admin toolbar. You’ll see a little switch here with the following two options: Light & Dark.
The only thing left to do is click the mode you wish to use. Once you’ve done that, your screen will switch to Dark Mode (and vice versa if you want to go from Dark to Light).
Our WordPress development agency reminds you once again that your users won’t be impacted by the admin screen’s Dark Mode settings. So feel free to switch between your colour schemes to your heart’s content.
And if you’ve followed the first method, your visitors will also be able to switch between Light and Dark Mode from the front-end of your site.

🌌 Bonus: 6 Dark Mode Plugins For WordPress
We used WP Dark Mode for the purposes of the above tutorial on how to enable Dark Mode in WordPress. However, there are many other Dark Mode plugins you can choose from. Below, our WordPress Agency for Development will present you with a few of the best options on the market. Read on!
1. Droit Dark Mode

Droit Dark Mode is a feature-rich Dark Mode plugin that has a 4-star rating on the official repository. With a simple on/off button, the plugin makes it super easy to turn on Dark Mode for your website.
You have a variety of switch styles to select from, and you can also set Dark Mode as the default option for your site. Additionally, the plugin lets you activate Dark Mode for your WordPress dashboard.
Our WordPress development agency likes this plugin because it is compatible with the majority of WP themes. It also works with Elementor and Gutenberg.
💸 Pricing: You can download the plugin for free from the official repository. There is also a pro version that offers additional features. Pricing for a single website starts at $29 per year or $59 for a lifetime licence.
2. Night Mode For WordPress

Night Mode For WordPress is an easy-to-use plugin with a 5-star rating on the official plugin repository. It enables you to add Night Mode to your entire website and change the settings to make text, photos, and other components easier to see.
For instance, you can change the colour of the buttons, links, text, and more. Additionally, you may import or export plugin settings to use on other websites, and you can also add image filters. Our WordPress Agency for Development likes the fact that the plugin is compatible with all major browsers.
This plugin is a fantastic option if you’re searching for a totally free plugin that’s simple to set up and use.
💸 Pricing: Free
3. Dark Mode For WP Dashboard

Dark Mode For WP Dashboard is the ideal plugin if you’re looking for a stylish and straightforward way to implement Dark Mode in your WordPress dashboard. With a 5-star rating on the official repository, this plugin is a fantastic option for those who already use a separate plugin for enabling Dark Mode on the front-end of their site and now wish to add the same functionality to their back-end (WordPress dashboard) as well.
The plugin has a great feature that lets each registered user easily modify the dashboard’s design and Dark Mode settings. This is done by activating Dark Mode for each user profile.
Our WordPress development agency likes this plugin because it is compatible with WooCommerce, Jetpack, Nested Pages, and Yoast SEO.
💸 Pricing: Free
4. DarklupLite

DarklupLite – WP Dark Mode is another robust and feature-rich Dark Mode plugin for WordPress. With a 4,5-star rating on the official repository, this plugin provides a tonne of features and configuration options that you can use to tailor your website’s Dark Mode to your specific preferences.
You may quickly change the colour contrast, select from a variety of colour schemes, and decide where the switch will appear on the front-end of your website. The plugin is compatible with Elementor and Gutenberg, and it supports the majority of WordPress themes. Our WordPress Agency for Development likes the fact that you can enable Dark Mode on both the front-end and the back-end of your site.
💸 Pricing: The core plugin is available for free download. However, there is also a pro version with additional colour schemes + the option to exclude WooCommerce products and categories. Pricing for a single site begins at $29 per year or $49 for a lifetime licence.
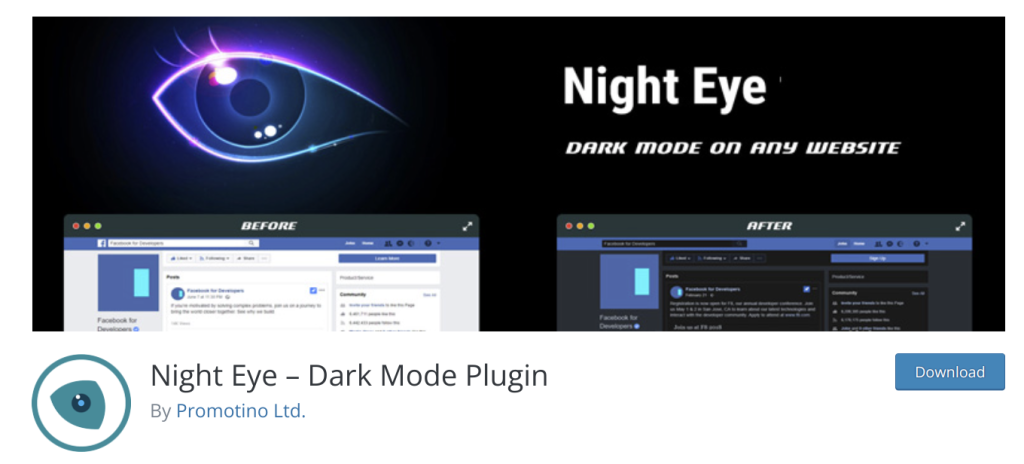
5. Night Eye

Night Eye has a free version that can be found on WordPress.org. With a 5-star rating, this plugin makes it simple to switch between Night Mode and Light Mode. This enhances the readability of text, images and videos on your WordPress website.
Among the features that our WordPress development agency likes is the built-in, visual colour adjustment table, which makes it easy to customise your Dark Mode. And if you want to take advantage of even more interesting features, you can upgrade to the premium version of Night Eye.
The premium version offers a scheduler to automatically apply/remove Dark Mode as well as greater colour customization options.
💸 Pricing: Available for free with the option to upgrade to a premium plan that costs $40 (one-time fee).
6. Go Night Pro

Go Night Pro is a premium plugin from CodeCanyon. With a 4.5-star rating, this plugin allows you to pick button type and choose its position on each page. Additionally, you can choose the pages where you wish to activate Dark Mode.
Our WordPress Agency for Development likes the fact that the plugin can also remember the user preferences from the last visit. Furthermore, you may choose a time period during which your website will always be in Dark Mode.
With this plugin, you may turn on Dark Mode individually for each page, and you can even turn it off for particular categories.
💸 Pricing: The plugin costs $20, which includes access to future updates and a full six months of support. For an additional $5.63 fee, the support period can be extended to 12 months. The official plugin repository also offers a free version, however, it has fewer capabilities.

Come to the Dark Side – We Have Dark Mode For WordPress!
And so, our WordPress development agency believes that enabling Dark Mode in WP can be a great way to enhance the website experience for both your users and administrators. It’s an easy approach to alter how users and admins interact with your site, whether they favour the darker colour scheme or simply want a calmer-looking interface.
Hopefully, now that you read this article, you will be totally ready to join the dark side of the Force. Um… we mean the dark side of WordPress, which can be accessed by switching from Light to Dark Mode.
Either way, good luck, and remember – each tiny thing you do to enhance the experience on your site adds up. So don’t hesitate and enable Dark Mode on your website. Your users and administrators will love it for sure.
*Darth Vader design in thumbnail by Chrispix’s Creations.
More on The Topic
- Enhancing User Interaction on WordPress Sites with Innovative Design
- Custom WordPress Themes: Crafting Unique Digital Identities for Businesses
- Navigating the Future of Web Design with WordPress at the Helm
- The Advantages of Custom WordPress Themes for High-Performance Websites
- Unlocking the Full Potential of Gutenberg for Corporate Website Design
Looking for WordPress Website Development for your Business?
Our professional developers have proven experience in building high-quality business websites that outperform the competition, thanks to our meticulous attention to detail and the implementation of cutting-edge technologies. We will conduct an in-depth business analysis to ensure the website we create for you meets your highest expectations. Your site will have all of the necessary elements to assist you in increasing your ROI and sales.
Contact UsThe content of this website is copyrighted and protected by Creative Commons 4.0.
Tags: customizationdark modedark mode pluginsdark mode WordPressnight modenight mode WordPresspersonalizationuiuser experienceux




Comments