04.05.2022
WordPress Development
How to Use AWS to Create a Headless WordPress Website
READING TIME: MIN
Table of Content
A Headless WordPress setup can be a great solution for any business that wishes to separate the back and front ends of its website. Our WordPress agency for enterprise likes this approach because it lets you create static copies of your site, which can result in substantially quicker loading speeds.
In this blog post, we’ll go through what Headless WordPress is and how it functions. After that, we’ll explain how to construct a basic setup that uses static copies of your website. For that purpose, we’ll use Amazon Web Services (AWS). Let’s get started!

An Overview of Headless WordPress
Our enterprise WordPress agency reminds you that your website consists of two parts – a back-end and a front-end. Changes that are made on the back-end (this is your admin dashboard) are usually reflected on the front-end (this is the part your visitors have access to). In this classic architecture, WordPress handles both the back and front ends of your site.
A Headless WordPress setup is one that doesn’t use WordPress to generate the front-end of your site. In this case, WordPress serves only as a back-end. The great thing is that you can use any other platform for the front end as long as it can be connected via the WordPress REST API functionality. The other option is to create a static website.
Today, our WordPress Agency for Development is going to use a static WordPress setup for the front-end as an example. There are 2 key benefits of this methodology:
- Static websites are extremely safe because there are no moving elements for hackers to exploit.
- Non-dynamic pages load substantially faster because they don’t need to extract data from databases or run scripts.
Our WordPress development agency knows that a static front-end is not a one size fits all solution, but it can definitely be a good choice for basic websites. This configuration might be useful if you’re starting a personal blog or brochure site.
Do mind that some people don’t consider a static WordPress site to be a real headless WordPress configuration. This is because it doesn’t use the REST API functionality of WordPress and the design is still tied to the back-end to some extent via the theme. However, this is still the simplest example of this type of setup, and it’s fairly easy to implement even if you’re a total beginner.

How to Create a Headless WordPress Website With AWS
Our WordPress development company is aware that you may use any service to host a static copy of your website. Nonetheless, for this example, we’ll utilize AWS because it comes pre-configured with the plugin we’ll be using. Here’s everything you need to know to get started.
1. Create an Amazon Web Services (AWS) Account
Using AWS may be extremely cost-effective if you want to set up a headless WordPress website. Our WordPress agency for enterprise recommends you utilize the Amazon S3 tier since it offers 12 months of free hosting.
It should be quite simple to create an account – simply click the “Get started with Amazon S3 button” and fill out the necessary data in the registration form.

2. Make a Static Version of Your Website
If you want this configuration to work properly, you’ll still need to install WordPress. This will allow you to utilize it as the back-end of your site and to produce static content for the front-end. It is best to construct a local WordPress installation. This way, you won’t have to pay for two different hosting providers.
Our enterprise WordPress agency suggests you use software such as Local by Flywheel to set up your local WP installation. After you’ve downloaded and installed the software, you’ll need to create a new local website.
Now, you may modify and design your site as you see fit. Make the necessary adjustments to your settings, select a theme, and begin creating your pages and posts. You’ll be able to create a static copy for your site’s front-end once you’re satisfied with the results.
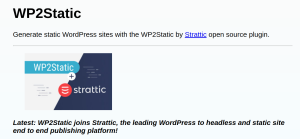
To do so, you’ll need to install the WP2Static plugin. This plugin is a good option as it works with a variety of platforms right out of the box (these include AWS, Netlify, and GitHub Pages).

Once the plugin is installed, our WordPress Agency for Development recommends you go to the WP2Static tab in your dashboard to access its settings. It will take you straight to the Deploy static website tab, which is exactly what you need.
In the Destination URL section, provide the URL that visitors will use to access your website (this will be determined by your Amazon S3 configuration). From there, you’ll have to select Amazon S3 from the dropdown. Before you can deploy it, you’ll need to set a few parameters and connect AWS to your website. We’ll do this in the next step.

3. Auto-Deploy Static Pages to AWS
Our WordPress development agency warns you that you’ll need to input both your access key ID and secret access key before you can start deploying. Remember that the deployment will only work if the access key ID you’re using has the correct permission levels.
When you’ve pasted your keys into their corresponding fields you’ll have to select the region your AWS bucket was created in and input its name as it is displayed in your AWS console.
Finally, go to the bottom of the page and choose the “Start static site export” option. Our WordPress development company reminds you that depending on the size of your website, the procedure may take some time. After you’ve completed all the steps, you should be able to access the live static version of your site.

Create a Headless WordPress Website With AWS!
A headless WordPress setup isn’t suitable for all kinds of websites. However, a static front-end might increase the security and speed of your site. This can be especially beneficial for websites that don’t rely heavily on dynamic elements.
Setting up a headless WordPress site with AWS is a beginner-friendly method you can use to explore the innovative headless architecture. Once you decide you want to implement this technology into your online business, you can count on our WordPress agency for enterprise to provide expert help.
Vipe Studio offers a professional Headless WordPress Development service that is suitable for businesses of all shapes and sizes, including Enterprise. Send us your inquiry with details about your project so we can offer the best solutions!
More on The Topic
- The Human Cost of Poor WordPress Architecture
- Governance, Ownership, and Responsibility in WordPress Projects
- Product Thinking in WordPress Development
- WordPress Architecture Decisions and Their Business Impact
- Ecommerce Plugins Eating Time and Sanity
Tags: Amazon Web ServicesAWSdecoupled CMSheadless architectureHeadless WordPressHeadless WordPress developmentstatic website
The content of this website is copyrighted and protected by Creative Commons 4.0.



