28.03.2020
WordPress Development
Ultimate Guide to Google PageSpeed Insights Perfect Score
READING TIME: MIN
Table of Content
We all know how important it is to deliver your website content quickly. Most of your visitors – and by most, we can consider 75% and above – will leave your website if it takes more than 3 seconds to load. Becoming obsessed with the speed of our sites leads to using a variety of online page speed testers to see how quick our webpage is. So the chance of already having a headache with the Google PageSpeed Insights is big.
And here comes the truth – The last thing Google PageSpeed Insights tests… is the site speed.
Drop the Mic. This article goal is to give you a better vision of what Google PageSpeed Insights is, what are the advantages and the disadvantages of it, how it works, how good idea it is to test a WordPress website with it, why you can’t expect to exceed it’s expectations if your website is not specifically designed to satisfy those requirements and how Google actually praises… Google.
Let’s start.
I Introduction to Google PageSpeed Insights
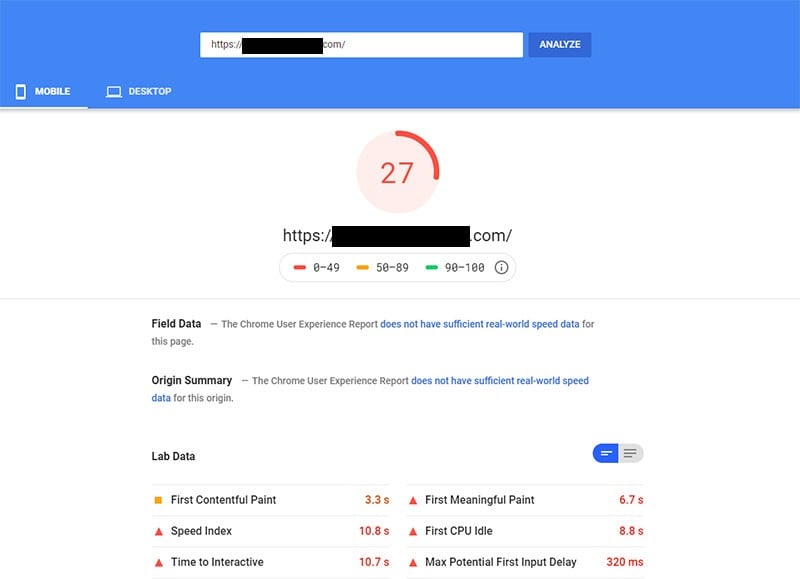
For those of you who never used Google PageSpeed Insights – it is a tool provided by Google where you can put any website URL for analyzing its performance. Google’s engine performs a quick test and then gives the website an overall score, which is based on some of the best and most common practices in website optimization.

Next to the score, it gives some recommendations on how to improve the performance grade.

It is usually at this point when the nightmare starts. Most website owners use WordPress websites. The majority of those WordPress websites are built with popular themes and popular plugins. Those themes and plugins rely on the roots of the WordPress idea – to have a simple website on an open-platform free CMS that can have as many options as you want in a ‘plug and play’ way.
Yes, this is super cool, because everybody can have their own website. However, it needs a professional WordPress developer to build both your perfect WordPress website and at the same time to satisfy all of the Google-advised good practices. Most of them are not something you can achieve by simply installing a plugin (you can, but most probably will break your website too), but you need to build the website using those techniques from the very beginning. Why? Here’s why:
II Good Practices (according to Google) are… Google-owned!
Surprise! Google recommends using… Google! The last thing PageSpeed Insights tests is the actual page speed. Truly it tests how far (or how close your website is from being built using Google technologies. Have you ever thought about how the Google product website looks – no visual effects, no images, no fancy animations, just clean ultra-fast websites with super useful text content. Now let’s take a look at some of the hardest to achieve points that Google advises:
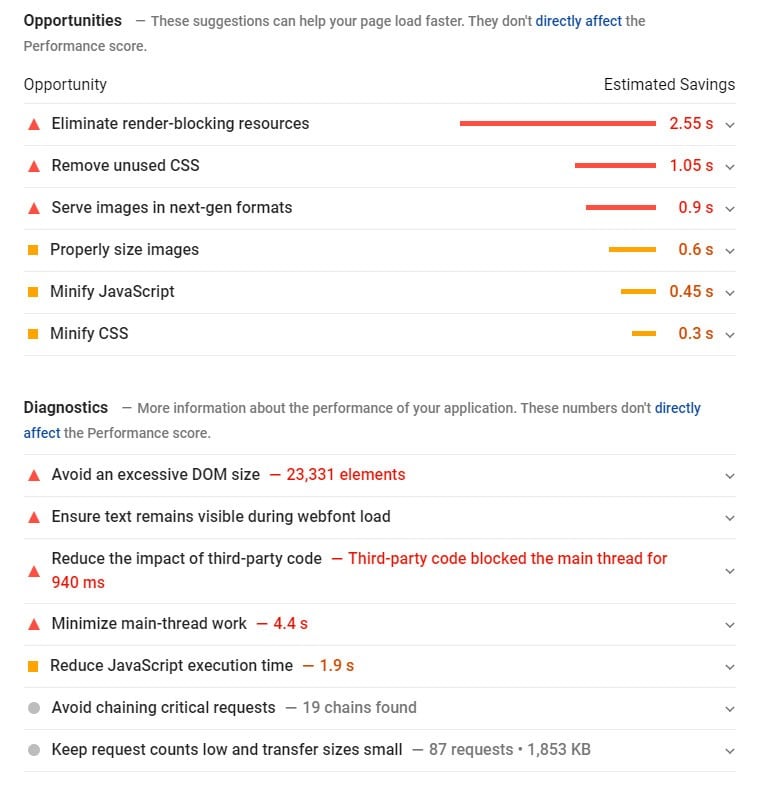
- CSS/JS minification or removal (Eliminate render-blocking resources; Remove unused CSS; Minify JavaScript; Minify CSS; Avoid an excessive DOM size; Reduce JavaScript execution time;) – but how are you supposed to do those when you’re using a WordPress CMS built by Team A, a multi-purpose theme built by Team B and 10+ plugins built by teams C, D, etc.
- PageSpeed doesn’t like photos (Serve images in next-gen formats; Properly size images;) – let’s say it honestly – we live in the era of 1TB Internet speed – no one cares for the properly-sized images. Yes, and no, Google actually serves content to all the countries in the world – and even to those with a metered and slow Internet connection, so it penalizes for traffic prodigality.
- Resource host (Reduce the impact of third-party code; Avoid chaining critical requests; Keep request counts low and transfer sizes small; First Meaningful Paint; First CPU Idle; First Contentful Paint;) But how this can be valid? Even if I got the slowest website in the world hosted on my local machine and request it from another PC in the same network – it won’t be that bad? How do we know from what server Google test our website, what Google calls a third-party code, is it possible for a website to exist without it nowadays? What counts really is the Time to First Byte and guess what – Google PageSpeed Insights doesn’t look for it.
So let’s review those three factors one by one and how actually by chasing them you’re getting closer to Google Products.

1. AMP Project – Google Skeleton
Let’s first set the expectation clear – not every website on the Internet is built on WordPress. Google PageSpeed Insight is a system that scores ANY type of website – it applies the same grade system on websites with a budget of a million dollars and on the blog you constructed alone.
Being a hobby swimmer and asking Michael Phelps’s coach how fast you swim is not the perfect way to understand if you’re doing it well or not.
The truth is that the only real way to satisfy the design-related grades of Google PageSpeed Insights is to build your website entirely on the AMP project (or any other clean-design framework) – and surprise! This framework is created by Google.

What is AMP? It is an acronym of Accelerated Mobile Pages. The framework relies on Javascript-free Google-ly-built webpage, using their ecosystem, and has been widely criticized by many in the tech industry as an attempt to dominate the website development business.
We’re not saying if this is a good or a bad thing – the goal of our article is to say that if you want to satisfy the majority of design-related scores of Google PageSpeed Insights, you actually need to think about this at the very beginning of building the website. You can’t simply install a plugin that resolves everything. Your developer needs to design the website theme and functions following the AMP project (of course if you’re after a good score on PageSpeed).
The idea is you’re not receiving a bad grade because your website is slow or badly coded. Your scores are bad because they’re not following the best possible practices, according to the Google ecosystem.
2. WebP Conversion – Google File Format
How about Serve images in next-gen formats? Do you have any idea what the next-gen format is? Google, simply, wants you to use its own photo file format – WebP images. WebP is an image format that provides lossy and lossless compression and it is developed and owned by Google (and mainly supported by Google devices).

So there won’t be any major speed improvement if you replace all of your jpgs and pngs with webp files, but you will simply satisfy the requirement.
This is a challenging one for the developers, as there are many Apple devices that don’t support WebP, and by converting your images to this new format, you will actually make your website slower! Why? Because you will add additional code for a jpg fallback for any non-Google device.
3. Time to First Byte and Google Cloud Platform
How about the hosting delivery and all those like First Meaningful Paint; First CPU Idle; First Contentful Paint;? To be honest this is one of the factors that actually matter! But still – the way the tester takes this information is too relative. Google interprets your website from an unknown location on an unknown server and you’re not really sure how close or far you are from their network.

Try to host your website on a Google Cloud Platform and don’t make any other change – Voila! Those are far better, right? This is just because you’re part of Google’s own network and the trace between your website and the Google servers is far less staged.
Let’s not ignore the Reduce the impact of third-party code grade. Is it even possible to satisfy this when it is absolutely essential to have Facebook Pixel on your website?
III Let’s get Practical – Improve the score!
But enough talking – let’s see some real working advice on improving the score (and ultimately the performance).
1. Add Caching Rules to .htaccess
First, you definitely need caching rules in your .htaccess file. This will help you to cover the grades for Serve static assets with an efficient cache policy and Enable text compression.
Locate your .htaccess file and add the following. Make sure you have a backup first!
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch> <IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule> ## DEFLATE ## <IfModule mod_headers.c> <FilesMatch "\.(js|css|xml|gz)$"> Header append Vary: Accept-Encoding </FilesMatch> </IfModule> ## GZIP ## <ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.gzip. </ifModule> ## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule>
In theory, this should cover the majority of all the testers around the Internet.
2. Minify CSS and JavaScripts
When it comes to Eliminate render-blocking resources; Remove unused CSS; Minify JavaScript; Minify CSS; Avoid an excessive DOM size; Reduce JavaScript execution time; – if you do not have a custom-built WordPress theme specifically for your site, or if the theme is not specially designed for Google PageSpeed Insights – you will have a hard time achieving those. Your closest shot to perfection is to use a plugin that offers minification like Autoptimize or WP Rocket.
However, keep in mind your website might simply break. Also, you can always combine your CSS and JS files, but you can’t remove the pieces of code you do not use. So if you are really after perfection, it is best to rely on a professional WordPress developer for a custom-built website.
3. Convert the Images to WebP and Resize them
In order to satisfy the Serve images in next-gen formats, you can install one of the many plugins that offer the service – like WebP Express, Hummingbird or Robin Image Optimizer. However, you need to configure these correctly as you have to offer a fallback to jpg and png for Apple devices.
How about Properly size images factor? Let’s first understand what this means. This grade indicates that you have images whose source file has bigger dimensions in terms of width and height than the size you’re using on the webpage. For example, this issue occurs when you put a 1200×1200 image and resize it with CSS to be 300×300.
The simplest solution is to resize your image and upload a version that matches its container.
But what happens if those images are being called in the wrong size format by your theme – like the blog post grid that is calling images with 1024px width, but displays them as 300px?
What needs to be done in this circumstance is to locate the file that builds the template. Most probably the code will look something like this:
<?php echo get_the_post_thumbnail( $page->ID, '1024width', array( 'class' => 'blogpost' ) ); ?>
As you see, the image size that is being called is the 1024px one. We need to register a new image size, by adding this piece of code in your theme’s functions.php.
add_image_size( 'new300', 300, 200, true );
Then you need to regenerate your image thumbnails, so the newly created image size can have a corresponding file.
Finally, you need to replace the code in your theme with the new image size.
<?php echo get_the_post_thumbnail( $page->ID, 'new300', array( 'class' => 'blogpost' ) ); ?>
That’s it.
IV Conclusion about PageSpeed Insights
So let’s conclude what we learned so far:
1. Good Scores = Custom Websites
At this point, we can all agree that receiving a good score on Google PageSpeed Insights doesn’t depend on how fast your website is, but on how closely it’s been coded to Google’s technologies.
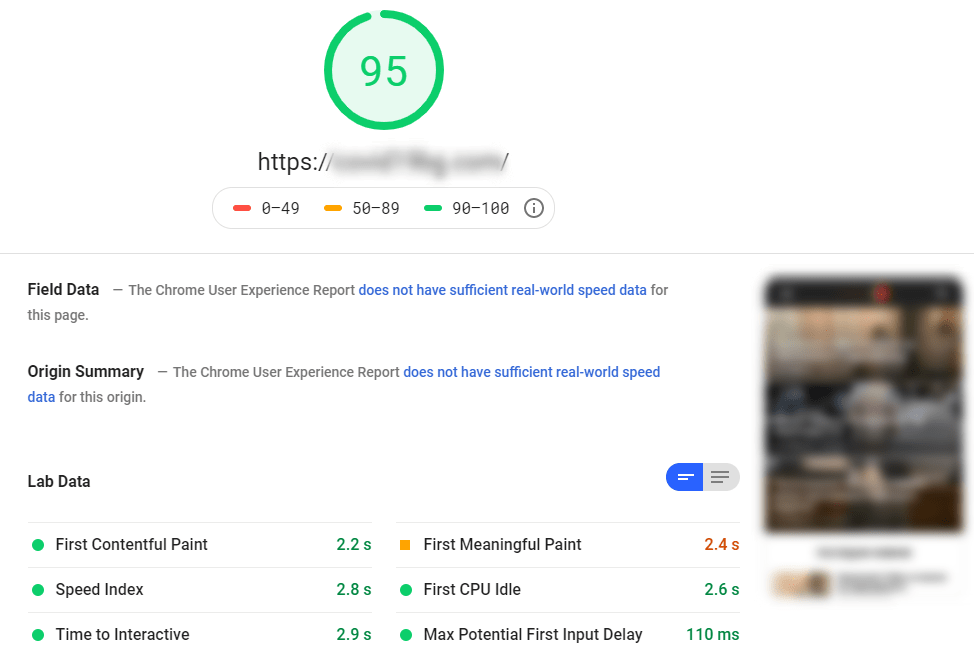
2. Examples of good scores by Vipe Studio
And finally, let’s have some time for a show-off! Yes, we do it – we do build websites on the AMP project and yes, we do achieve the perfect score.


In conclusion, our idea is not to argue with Google if scores based on following their own technologies is fair or correct, but to help you set a good realistic level of your expectations. You can’t install a plugin and score 100/100 with your website. You need to build your website with the idea of chasing a good score. Learn more by sending an enquiry on our special WordPress Speed Optimization Service page.
We will be glad to hear your thoughts and comments on the form below.
More on The Topic
- Headless WordPress and Headless Communication
- Staging Sites That Reveal Organizational Blind Spots
- WordPress Performance Debt Nobody Talks About
- The Admin UX That Shapes Decisions
- Scaling WordPress Without Losing Culture
Tags: ampcachinggoogle insightsgtmetrixpagespeedsitespeedtheme
The content of this website is copyrighted and protected by Creative Commons 4.0.



